CSS Flex 布局:圣杯布局
这篇文章讲述使用 CSS Flex 实现圣杯布局。
背景
最近在研究 H5 页面的布局,便尝试使用 CSS Flex 来实现一个常见的页面布局:圣杯布局。
这篇文章不是 Flex 的使用说明,只讲解了构造圣杯布局中用到的部分属性,如果需要全面了解 Flex 的属性,可以阅读文末的参考文章。
CSS Flex 布局
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。
1 | .box{ |
行内元素也可以使用 Flex 布局。 1
2
3.box{
display: inline-flex;
}
基本概念
采用 Flex 布局的元素,称为 Flex 容器(flex
container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex
项目(flex item),简称"项目"。 
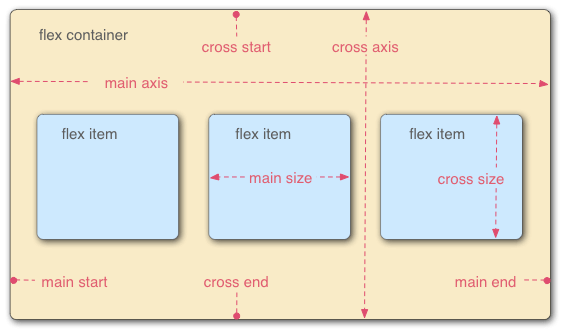
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
圣杯布局
圣杯布局(Holy Grail
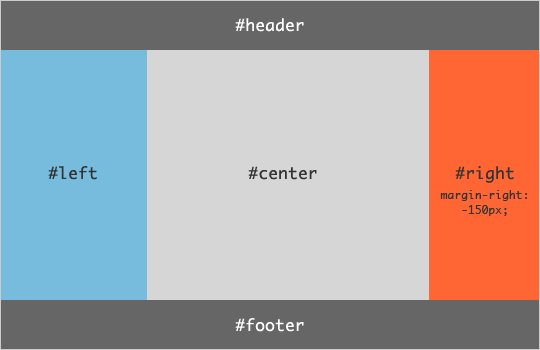
Layout)指的是一种最常见的网站布局。页面从上到下,分成三个部分:头部(header),躯干(body),尾部(footer)。其中躯干又水平分成三栏,从左到右为:导航、主栏、副栏。

代码实现
全量代码如下,包括 Html 及 css 脚本。
1 |
|
页面架构
- body 是一个 flex 容器,包含三个 Flex 项目,分别是 header、holy grail body 及 footer;
- holy grail body 也是一个 flex 容器,包含三个 Flex 项目,分别是 nav、content 及 ads 区;
- fex 容器可以嵌套,Flex 项目可以是一个 fex 容器。
css 代码
- display: flex, 声明表示一个 flex 容器;
- min-height: 100vh,声明容器的高度,vh 是相对于视图高度的计量单位,1vh 是视图窗口高度的 1%,100vh 表示等于视图窗口高度;
- flex-direction: column,flex-direction 属性决定主轴的方向(即项目的排列方向),column 表示从上到下排列项目;
- flex: 0 0 12em,flex 属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为 0 1 auto,后两个属性可选,它用来控制项目的大小,具体含义后文再讲解;
- order: -1,order 属性定义项目的排列顺序。数值越小,排列越靠前,默认为 0;
- @media,控制不同屏幕的显示方式。
Flex 属性
flex-direction 属性
flex-direction属性决定主轴的方向(即项目的排列方向)。
1 | .box { |
它可能有4个值。 
它们分别表示为:
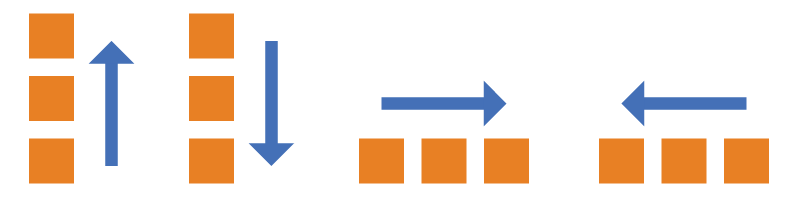
- row(默认值):主轴为水平方向,起点在左端;
- row-reverse:主轴为水平方向,起点在右端;
- column:主轴为垂直方向,起点在上沿;
- column-reverse:主轴为垂直方向,起点在下沿。
flex-grow属性
flex-grow属性定义项目的放大比例,默认为
0,即如果存在剩余空间,也不放大。 1
2
3.item {
flex-grow: <number>; /* default 0 */
}
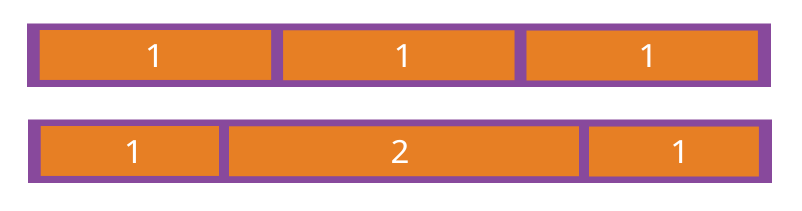
可以用下图表示其含义: 
如果所有项目的flex-grow属性都为 1,则它们将等分剩余空间(如果有的话)。如果一个项目的 flex-grow 属性为 2,其他项目都为 1,则前者占据的剩余空间将比其他项多一倍。
flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为 1,即如果空间不足,该项目将缩小。
1 | .item { |
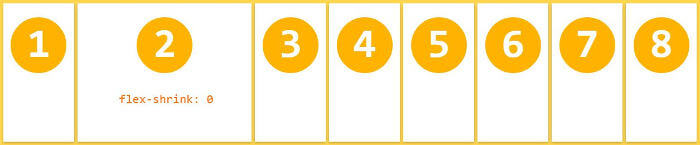
可以用下图表示其含义: 
如果所有项目的 flex-shrink 属性都为 1,当空间不足时,都将等比例缩小。如果一个项目的 flex-shrink 属性为 0,其他项目都为 1,则空间不足时,前者不缩小。
负值对该属性无效。
flex-basis属性
flex-basis 属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
1 | .item { |
它可以设为跟 width或height 属性一样的值(比如350px),则项目将占据固定空间。
flex属性
flex 属性是 flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
1 | .item { |
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
参考: